Client Requirement
The client is in the fintech domain, and they are mainly a US-based taxation-related company that mainly focuses on income tax filings. They have many products around the taxation domain. This company does 70% to 80% of tax filings in the USA. There are lots of huge companies that use such platforms to do income tax filings, like Quickbook.
Making payments to do transactions with GIG jobs is the core functionality of this platform because there are so many other portals that provide payment functionality that use Tax1099 for taxation purposes, a Zenwork product. In this case, the client thought, what if they provide a payment platform, too, so it will be easy for their customers to do tax filings and payments under the same hood? That idea is the moment when the concept is born. The plan was to set up an account for the payer on this portal along with his details, and then he would add his payee/recipients to make payments. So, the portal will keep track of that and will help the user with taxation with less effort.
Also, the client thought to enhance this portal with modern functionalities instead of using tedious and lengthy forms. We can use chatbots to enter data in the format of Q&A so that it will give a more interactive and personalized feel to the user. Also, why should a user only chat on mobile when he can use a web application, too? So, to reduce users' login efforts and enhance security, clients propose using a QR scan feature like WhatsApp web. So, a chat-portal idea comes into the picture for a chat on the web.
Also, adding recipients and making payments is easy, but if the payer wants to make it in the bulk of 400 to 500 payees, at that time, it could be painful since there is a web portal required with our legacy designs for bulk operations.
Thinkitive Solution
To make a better dish, we need the best ingredients. In such a way, we need an excellent technical team to make better digital products. Thinkitive Technologies has the best developers, remarkable testers, RT analysts, and creative designers. To make this wholesome Payment portal, we need different sub-products like a web portal, chat portal, backend, Android mobile application, and iOS mobile application.

To make a web portal and chat portal, Thinkitive has great front-end developers. For making a bug-free and smooth backend, Thinkitive has highly experienced backend developers. To make an attractive design company, have an innovative and creative group of designers, and also make clean and highly responsive mobile apps, Thinkitive has great and passionate mobile developers who follow quality standards of application development religiously.
Solution Highlights
-
In any financial system, security is a crucial feature since we used OTP authentication with an auto-detect feature for login. Also, while registering, we are verifying it again with OTP.
-
Also, we provided forgotten password functionality, but only with OTP verification.
-
Users can have two roles: payer and payee. Also, there are two company types: individual and business. So the user can register accordingly.
-
After login to the portal on mobile, a user profile section is provided where the user can check his username, email, business type, and picture.
-
Also, we are providing Google push notifications for whenever some action occurs where the system should notify the user.
-
That notification user can control with mobile permission, and we also provide an option to enable and disable those notifications from the application side.
-
Users have the power to log out users and can also delete accounts as per their choice and rights.
-
Also, there will be payments and transactions, so to keep track of that, users have a transaction history page where they can check the history of any transaction. There are filters provided so they can get expected histories with less pain.
-
Users can filter history with the name of the payer or payee. Month of transactions and status of it like success, pending, or failed.
-
Users can log in to a web application for chatting in one scan. This feature is provided for security and user convenience purposes. There will be a QR on the chat portal, and the user needs to scan it from mobile, and at the next moment, the user will jump to the chat portal with the exact chatting history securely.
-
Chat interactivity is the last essential and most attractive feature of the application. Initially, according to user type, account setup will be initiated in chat.
-
In chat, prompts come from the bot; according to replies, some forms will automatically be filled up.
-
Suppose there is a question where the user needs to choose the value from the list. In that case, the dropdown is provided by the bot. If one needs to fill up a form, then forms will get prompted by a bot.
-
If the user doesn't want to continue, the user can cancel such flow with expected user prompts.
Value Delivered
-
The chat option of mobile applications provides different components for user convenience, like a dropdown for choosing options from the list.
-
Form for getting data from the user and storing it as a form action. Also, there are different types of buttons for optional or compulsory option selection.
-
Regular messages for prompts from bots and users. Information icons for info related to specific prompts if there is any question or term that the user needs to understand.
To add bank accounts, users can add banks using prompts. As a payer, they can add multiple accounts. Also, change the primary account for making payments and keep it as the default selected bank account.
If the payer wants to add recipients, the user can do it with prompts, and the payer can also view recipients.
Payers get notified when the recipient is added from the chat portal, and when clicking on notification, the payer will automatically get to the chat screen and receive recipient details.
Also, if the recipient requests to change bank details to receive money, the payer will get notified to approve/reject/cancel the request to change bank account details.
Also, if there are some crashes or issues in the app, then crashlytics notify us about the problem so we can resolve that and deliver good performance to users.
Analytics are also implemented to check which screens or features users usually love to use or check. To keep track of user interests.
Users can log in to a web application for chatting in one scan. This feature is provided for security and user convenience purposes. There will be a QR on the chat portal, and the user needs to scan it from mobile, and at the next moment, the user will jump to the chat portal with the exact chatting history securely.
To add bank accounts, we used Plaid so every bank can keep under the same hood.
Technologies and tools
-
Mobile application: React native (Hybrid app development technology), Play console (For Android app deployment), and app store (For IOS app deployment)
Web portal: Angular 12 & AWS hosting for deployment.
Chat portal: Angular 12 & AWS hosting for deployment.
Backend: Java, Spring boot, AWS hosting (App Service), PostgreSQL, AWS, Docker.
Testing: Selenium (For automation testing) manual testing.
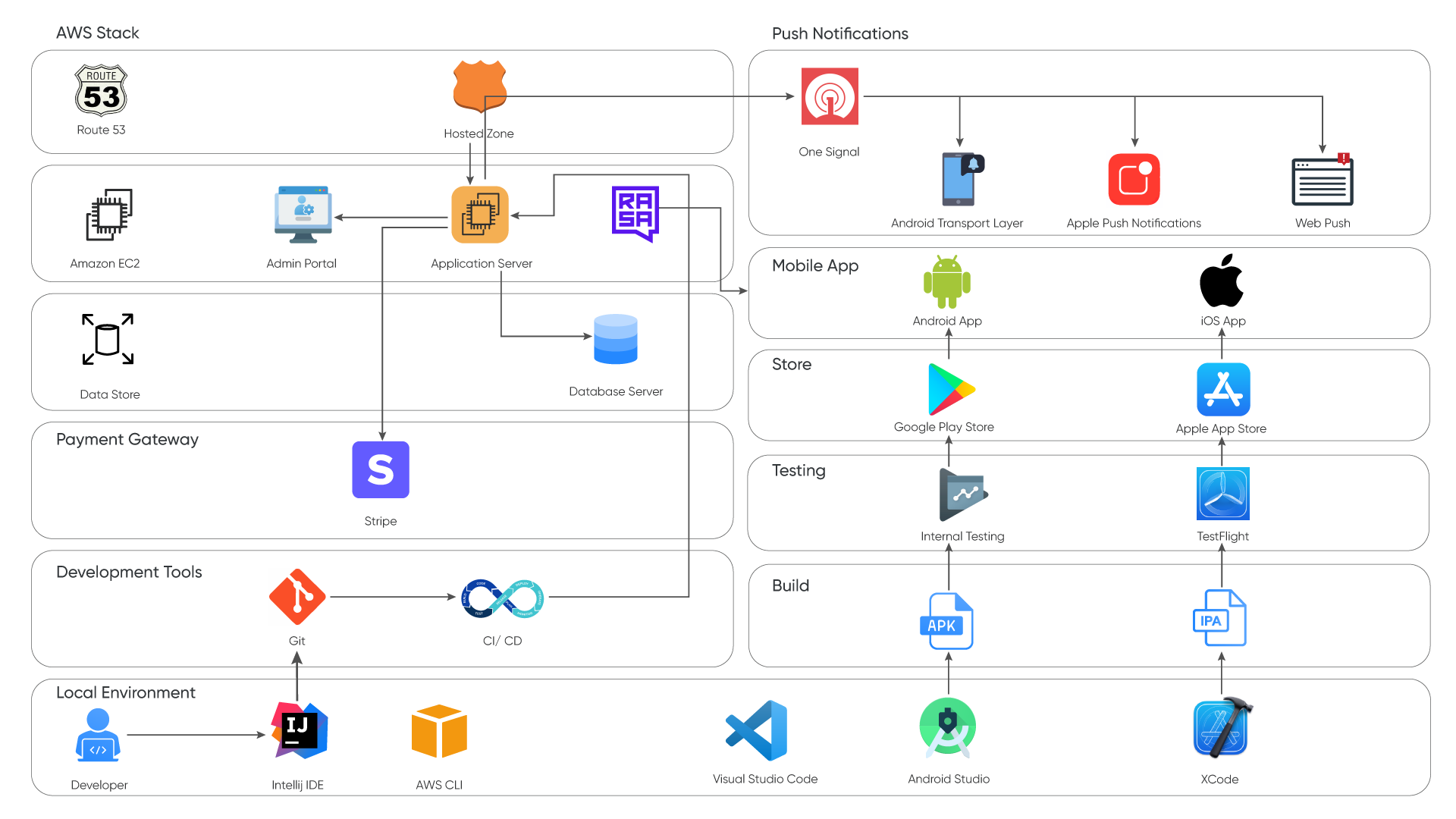
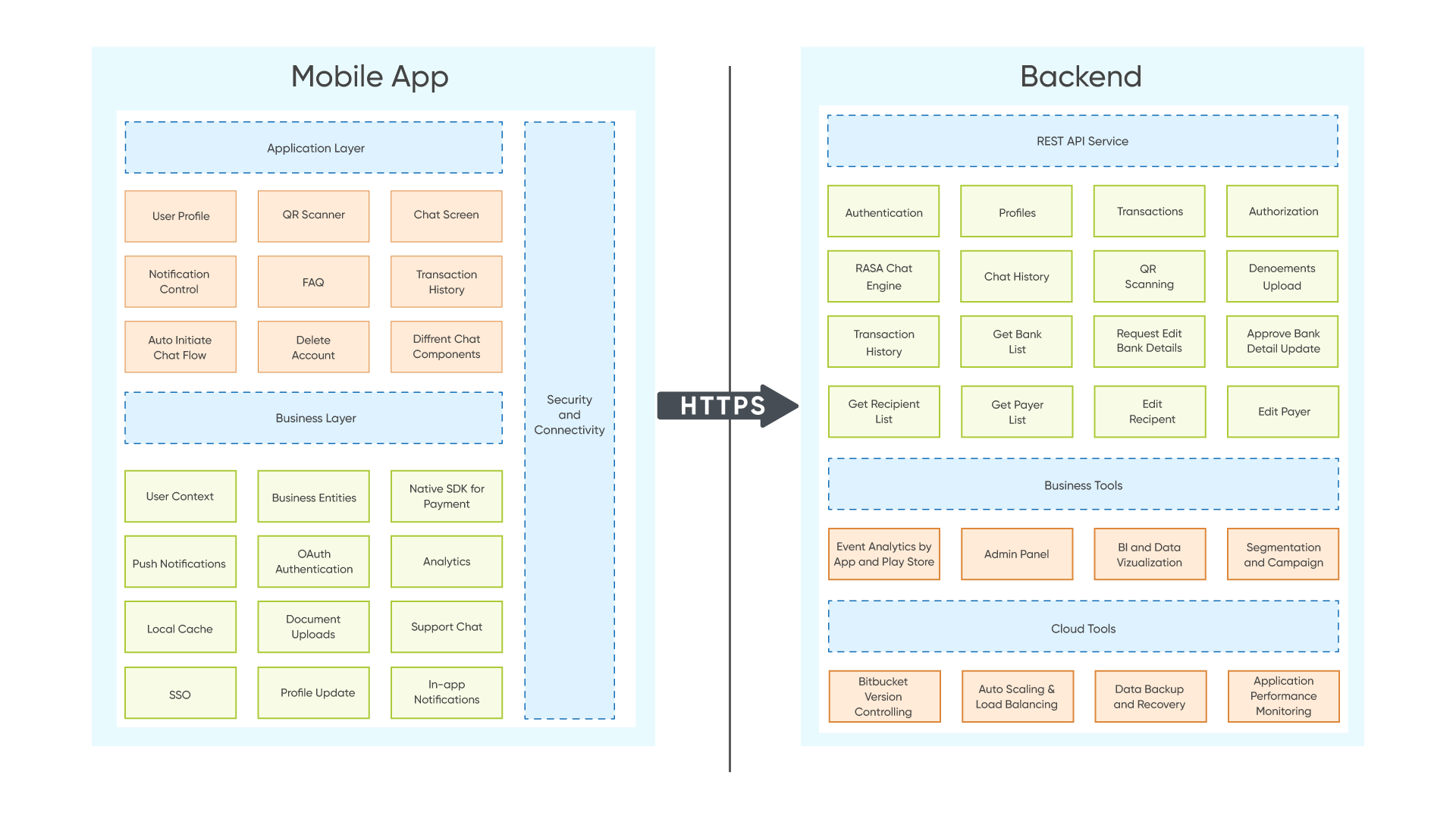
Technical Architecture Diagram: