Client Requirements
The client's requirements encompass various healthcare technology solutions and health-related functionalities. These include:
1. Electronic Medical Records (EMR) Management
2. Hospital Information System (HIS)
Developing a hospital information system that supports various functionalities such as appointment booking, patient visits, room/bed booking based on provider availability, and accessing medical reports through a user-friendly portal.
1. Remote patient monitoring
2. Telemedicine services
3. Disability Centers
4. Home care facility
Challenges
Achieving the client's requirements indeed presents several challenges, including:
1. Scalable and User-Friendly Platform
2. Data Security and Privacy
3. Interoperability
4. User Adoption and Training
5. Cost and Resource Management
Thinkitive Solution
Thinkitive understood the client's concerns and implemented a solution by creating separate portals for patients and providers. In developing the product, several vital strategies were employed:
1. Agile Development Methodology: Agile methodology was utilized to ensure flexibility, adaptability, and early identification of any issues or gaps in meeting requirements.
2. Software Specification Document and Wireframes: A comprehensive software specification document, high-level wireframes, and user stories were created to establish a solid foundation for planning the solution.
3. Scalability and Modularity: The software solution was designed to be scalable and modular. This approach allows for easy expansion and customization of the software to accommodate future requirements.
4. Incremental Releases: Releases were planned and executed in an incremental approach, enabling the team to meet deadlines efficiently while ensuring that each release adds value and functionality to the product.
By employing these key strategies, Thinkitive aimed to develop the best product for the client, meeting their requirements effectively.

Modules of Napier health
-
Dashboard:
1. The dashboard module includes all the essential information requiring the patients' attention.
2. For users with the role of patient, we provide appointments, room availability, available providers, and recent reviews related to the patient dashboard.
3. For users with the provider role, the provider dashboard manages total appointment data, urgent meeting data, add/update/remove medicine functionalities, notifications/alerts, and documentation-related tasks.
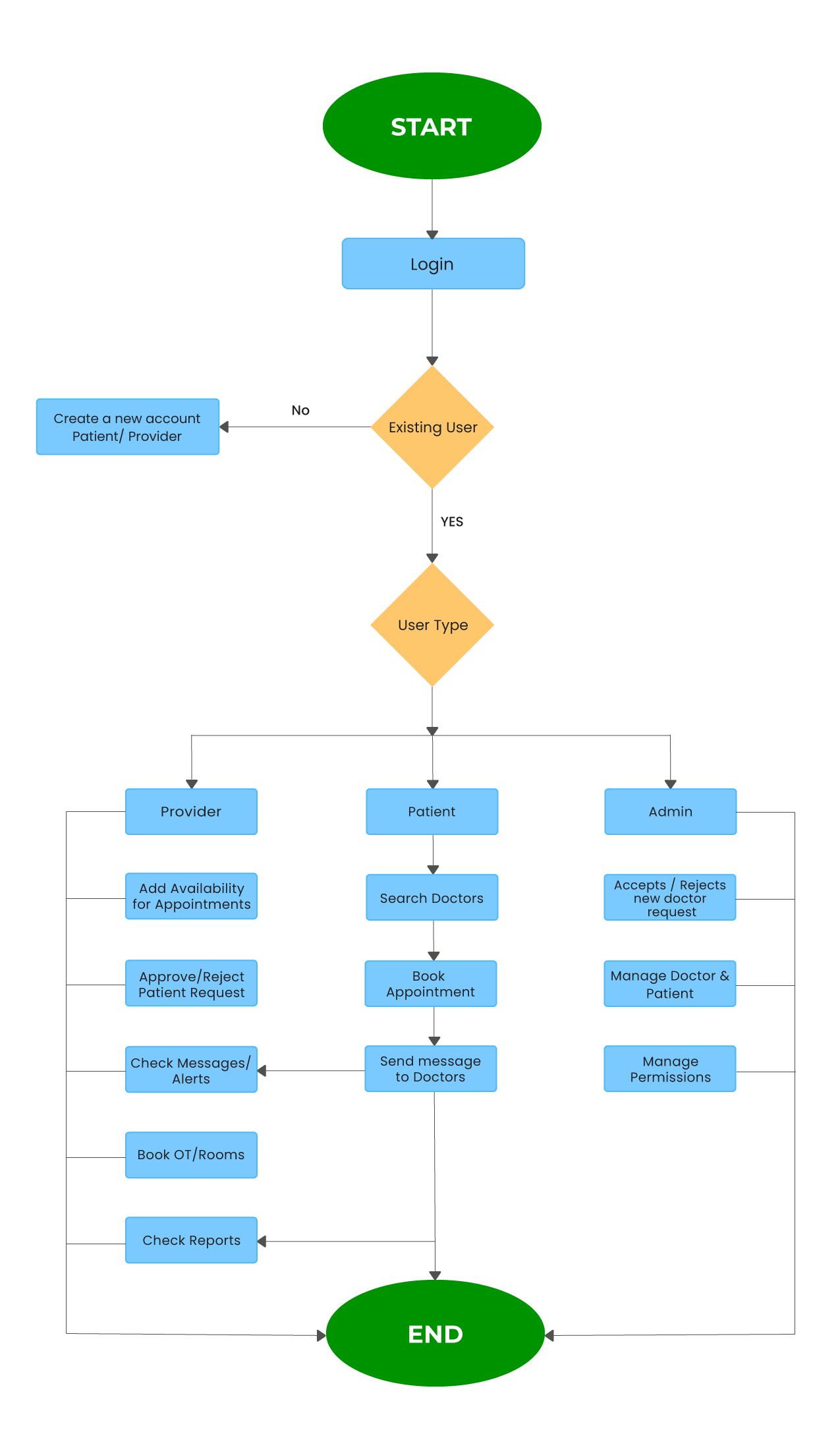
4. For users with the admin role, full access is granted, allowing them to accept/reject new doctor requests and manage accounts, and permissions, among other administrative tasks.
5. If the user is non-registered, we display software/product-related data, features, and worklists relevant to the application.
-
Message:
A patient can chat with the provider. Additionally, users can set a timer before their appointment time to easily track it. We also provide alert messages and notifications to patients and providers through the application and the provided contact details.
-
Inventory:
Healthcare providers use this module to add, update, and remove medications. It also allows them to check the availability of medications or stocks.
-
Bed Management:
In this module, healthcare providers can check occupied beds, available beds, details of patients ready to be discharged, admission worklists, and bed reservation information.
-
Operation theater Management:
In this module, healthcare providers can check the operation theater diary, OT availability, operation theater schedule, and surgery referral information, book the OT, and view OT utilization records.
-
Patient Management:
We use this module specifically for patients. Here, patients can register themselves, define their calendars, check available doctors, book appointments, track visits, schedule inquiries, check reports, chat with doctors, and request surgery referrals.
Value Delivered
-
Best User Experience: We used Angular as our frontend technology, providing a robust and component-based component-based framework for building responsive, user-friendly interfaces. That allows users to navigate the platform efficiently, enhancing overall user experience and satisfaction.
-
Provide Scalability and Performance: Angular and Node.js are known for their scalability and performance capabilities. So both platforms allow for handling a large volume of concurrent users and processing complex data very efficiently.
-
Real-time Data Updates: As we used Angular, its main feature is two-way data binding, and with Node.js's event-driven architecture, real-time data updates can be easily achieved—real-time data like patient vitals, appointment availability, or system alerts.
-
Third-Party Integration: Both the technology provide seamless integration with the other system and services such as healthcare EMRs, payment gateway, medical devices, etc
-
Mobile Accessibility: Angular also supports mobile development, enabling the platform to be accessible on various devices, including smartphones and tablets.
Technologies and tools
-
Infrastructure: Cloud-based (AWS), SES, API Gateway, SNS, Lambda, S3, Cloudwatch, SQS, EC2
-
Backend: Node, Typescript
-
Frontend: Angular 10
-
Database: MySQL
