Client Requirements
Healthcare organizations based in the USA desired to develop an alternative to traditional in-person doctor appointments, with a focus on their software requirements, that would have a significant impact on the healthcare industry. They requested that we build a Remote Patient Monitoring (RPM) portal, enabling patients to receive check-ups from doctors in the comfort of their homes. Their goal was to provide a tool allowing providers to monitor their patients continuously.
The client wanted us to design a user-friendly platform that facilitates communication between patients and providers, tracks daily food and water intake, and monitors medication intake. Our client sought to ensure patients could easily record their daily food and water intake, calculate calories consumed, and allow providers to review this information. Additionally, patients could input their vital readings, which providers could then review.
Thinkitive Solution
The understanding of this project was much more profound than we had thought. We had to take one step at a time.
-
UX Approach:
Our research in the healthcare technology domain revealed that the RPM platform could be utilized in various medical situations where patients struggle due to their medical condition. Therefore, we aimed to design a simple and effective platform that patients with any medical condition could use. By doing so, patients would trust us with their health, resulting in customer retention.
The healthcare industry has embraced technology, and RPM platforms have gained significant traction among target audiences, such as patients, providers, and caregivers. By identifying user needs and goals, we created a more detailed and practical user experience for the platform.
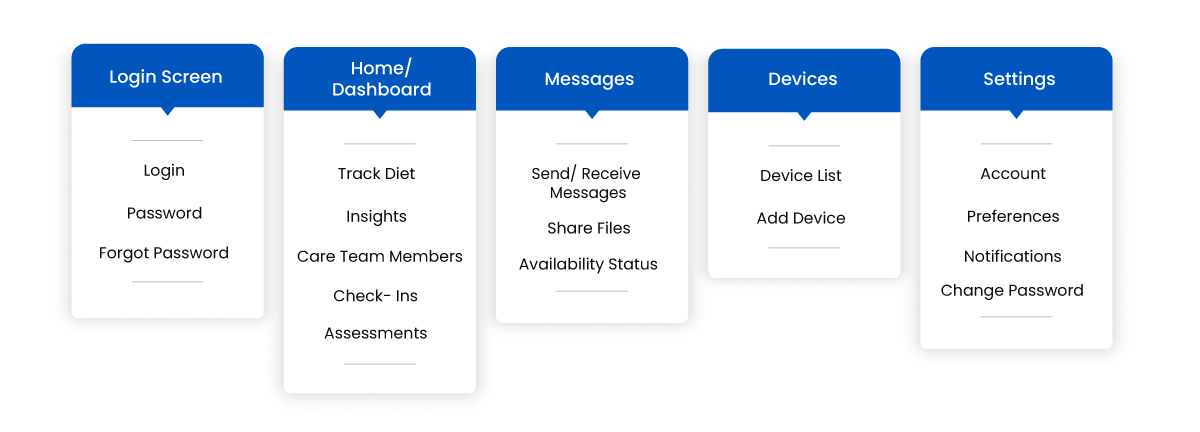
RPM is a complex platform, so we prioritized a subtle navigation design that avoids confusion and provides quick and easy access to essential features. We also emphasized data visualization to reduce user overwhelm since the platform generates significant visual data.
Furthermore, security and privacy were prioritized since RPM contains sensitive medical data that must be protected.
-
UI Approach:
Based on the UX, we designed the UI for the Android mobile app, ensuring the navigation was simple and subtle. To allow for quick access to critical features, we incorporated a FAB button. We aimed to keep the cards clean, with only essential data and used icons and visual illustrations as necessary to convey messages without words.
To enhance the user experience, we provided snack bars upon completing essential tasks and incorporated chic and clean animations to aid users in understanding what was on the screen. Vital readings were presented in larger font sizes to prevent users from missing or ignoring them.
During the design process, we identified a blind spot in the product; our client did not prioritize the medications section of the app. Consequently, we should have included this feature in the final product.
For food tracking, we implemented colored cards displaying the number of calories, allowing users to monitor their daily intake.

Solution Highlights
-
We developed an RPM mobile application for both iOS and Android platforms. The app includes various features such as water intake, food tracking, and calorie insights.
-
To assist patients and providers in comprehending and analyzing health data, we designed concise data visualizations.
-
To ensure effective and timely communication, alerts and notifications were integrated for both patients and providers.
-
The app's user interface was intuitively designed for patients to access and comprehend their healthcare data effortlessly.
-
Additionally, we included a feature that allows patients to track their vitals by integrating other healthcare devices with the app.
-
Furthermore, we considered the accessibility needs of patients with disabilities or language barriers during the design and development process.
Value Delivered
-
Enabled patients to self-analyze their health issues and seek medical advice for treatment through remote consultation
-
Increased patient outcomes by allowing providers to monitor patients’ conditions & responses to health issues. This lead to improved patient outcomes & reduced hospitalization
-
Increased patient engagement by giving patients access to their health data & enabling them to track their progress over time.
-
Improved care coordination by allowing healthcare providers to share patient data in real time, enabling more effective collaboration between providers.
Technologies and tools
-
To create the application's user interface, we utilized Adobe XD, Photoshop and Illustrator.
-
We ideated an intuitive UI by designing various versions and experimenting with novel concepts to develop an innovative user interface.
-
For user experience, we employed tools such as Miro and FigJam for ideation, Google Forms for surveys, and Notion and Google Docs for design documentation.
