Client Requirements
Our client was required to design a web app to serve as a community social media platform. It should have the feature of conducting podcasts and also listening to podcasts. Besides that, our client also wanted to implement the feature of displaying the users' posts in a thread format, where the users would know that the second post of the thread is related to the first post or users would add another post in that thread itself if it is related to the previous post.
The client also wanted to have a primary CTA on all the screens, which would be used for "Upload Podcast," "Create Note," and "Schedule Podcast." These CTA would open up a modal with the details to fill in about the podcasts and notes. This CTA will work as a single button and a dropdown as well with options to “upload podcast”, create note” & “schedule podcast”. This will let users decide what to proceed with.
Also, there should be a feature to play audio and video recordings, maximizing and minimizing the thread section. Expand and contract the video and audio playing the ability to attach a file with the thread. And another feature which would be to select RSVP options for the podcasts such as “listen live”, “play recording” and “set reminder” for users to attend certain podcasts of their choice or just view/ listen to the attached piece of content in the post.
Thinkitive Solution
Our team at Thinkitive had put together some great ideas to make all the client requirements real. We implemented many more required features, such as podcast scheduling and audio/video playing. Video player with the expand and contract feature. Also gave the RSVP feature for upcoming/ongoing podcasts. Also, added a feature for commenting under a specific post or thread with “like” feature for all the users.
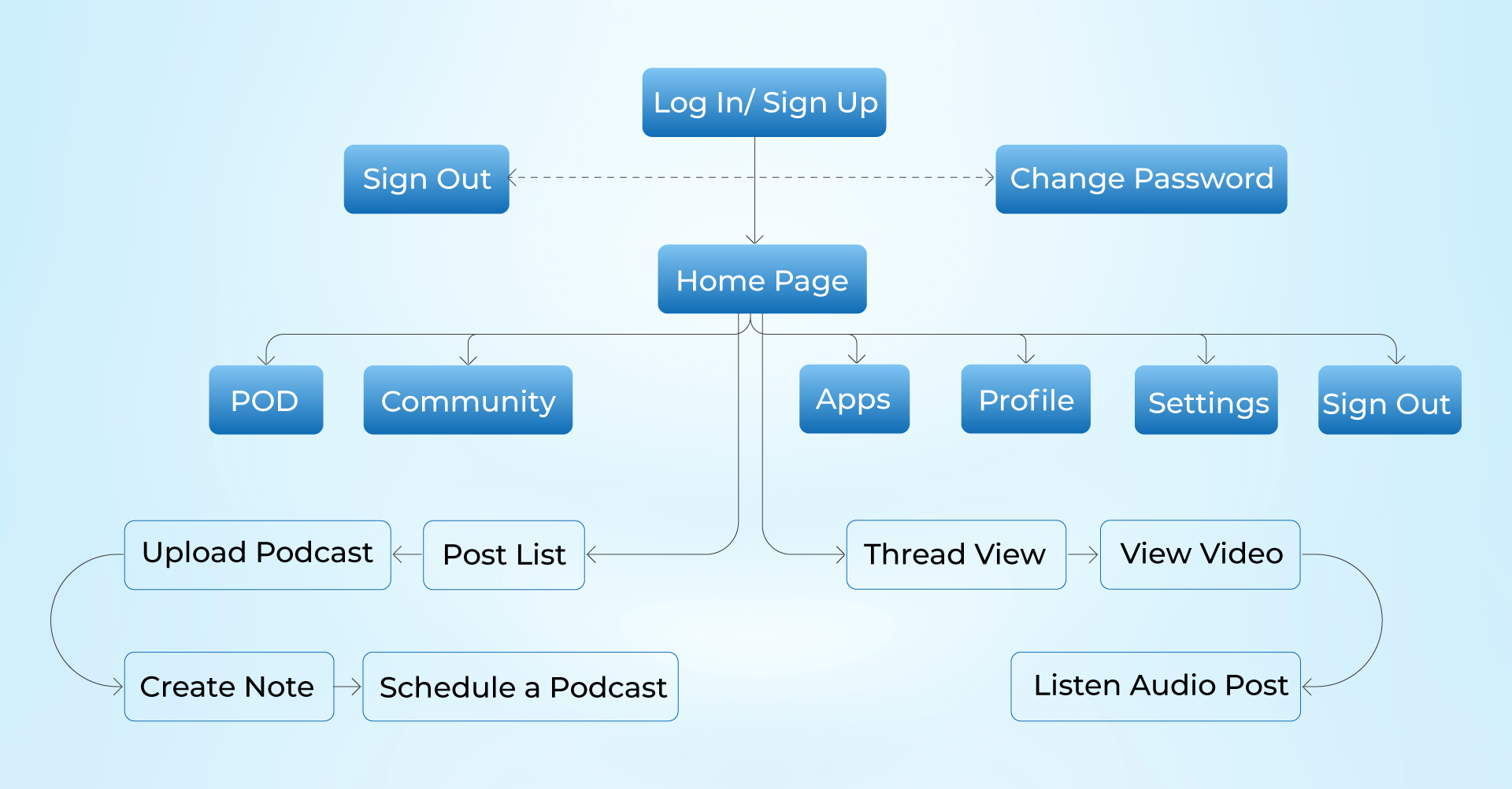
Also, many more features for the app were decided to implement for increasing the user experience. We designed the left navigation in the app where the user can create different spaces, join community spaces, and apps that are connected to the product.
Basically, a user can create a space, follow other spaces created by fellow users, create a post, schedule a podcast and invite others to the space. Also, create a note, start a random podcast immediately, etc. Users can also schedule a video call with other users which can interact with each other. The app also has the ability to update RSVP for the users. It has 3 options for updating rsvp i.e. “Listen Live”, “Set Reminder” and “Play Recording” in case if the post has a attached audio or video in the post.

Solution Highlights
-
Provided images and privacy settings of the post in the list.
-
Implemented the "Join Call" button for the posts which have the scheduled video call podcast.
-
Built the commenting feature below the posts/ threads with the option to tag another user.
-
Implemented labels related to the topic of the thread with the name of the thread.
-
Provided a "Share" button on the top of the screens which has options for sharing the space with other users and inviting other users into the space.
-
Designed a "Sharing access" snack bar in the modal for selecting the space access permission.
Value Delivered
-
Delivered a new community/ social media web app with spaces and thread feature
-
Developed label/ topic on the top of the screen to make the topic selection task for the users
-
Implemented the feature for viewing insights of the thread by clicking on the "insight" icon
-
Provided the action buttons for playing the audio files according to the audio file status, such as "Listen Live," "Play Recording," and "Set Reminder."
Technologies and Tools
-
User Interface tools: Adobe XD, Photoshop, Illustrator. These tools were used For creating the UI of the application.
-
Ideated intuitive UI through designing UI with various versions and trying out new ideas for innovative user interface
-
User Experience tools: For UX, we used tools like Miro & FigJam (for ideation), Google Forms (for a survey), and Notion & Google Docs (for design documentation).
