UI/UX Best Practices

Designing an excellent user interface and experience is now essential for organizations to prosper in the modern digital world. Designing user interfaces (UI) and user experiences (UX) is essential to creating websites and applications. This design method aims to give people a seamless interface and experience.
UI/UX aims to improve the usability, accessibility, and overall user experience of digital products to increase user happiness and engagement. To do this, designers must adhere to a set of best practices that aid in creating a practical, understandable, and aesthetically pleasing interface.
This article will look at some of the UI/UX best practices that can assist you in developing a user-centered design for your website or application. We’ll detail how crucial it is to know the user’s demands, design consistently, utilize typography and color schemes, and ensure everything is accessible.
Create a user-centered design that satisfies the user’s needs and improves their entire experience by adhering to these recommended practices. Let’s get going!
The Importance of UI/UX- Design Principles
UI/UX design principles can improve the user experience of the website or application. It can also increase user engagement and satisfaction, improving business outcomes. Good UI/UX design can establish a positive reputation for a brand, give a company a competitive advantage, and increase revenue.
Here are some reasons why UI/UX- design principles are essential. UI and UX are often interchangeable but refer to two different design aspects. Implementing both in the designs properly can have benefits. UI/UX- design principles are critical in creating digital products that are both visually appealing and user-friendly. Good UI/UX design can improve the overall application experience. Companies that invest in UI and UX design are more likely to establish a positive reputation, gain a competitive advantage, and increase revenue.

Greater Traffic
Recognizing the significance of UI/UX design is a recent trend in the technology sector. Prioritizing these concepts in developing digital products is becoming more crucial as more businesses invest in effective UI and UX design best practices. This is because effective UI/UX design may enhance the user’s experience, boost user engagement and satisfaction, and ultimately result in better commercial outcomes. UI/UX design best practices can help increase user engagement with the product. Engaging users means keeping them interested and involved during the entire user journey. With good UI/UX design, users will stay on the product longer and be more likely to complete the desired actions
Higher Checkout and More Completed Journeys
A good UI/UX design can lead to higher checkout, more completed journey flows, and increased revenue for a company. By providing a positive user experience, users will likely become customers and repeat customers. This can lead to increased sales and revenue for the company.
Higher Customer Satisfaction
It is impossible to overestimate the influence of UI/UX on customer satisfaction and conversion rates. Increased conversions, greeted rates of customer retention, and improved brand reputation may all be attributed to a well-designed user interface and experience. On the other hand, a well-designed website or application can prevent customers from getting frustrated and unsatisfied, resulting in high bounce rates and a harmful effect on the brand’s reputation.
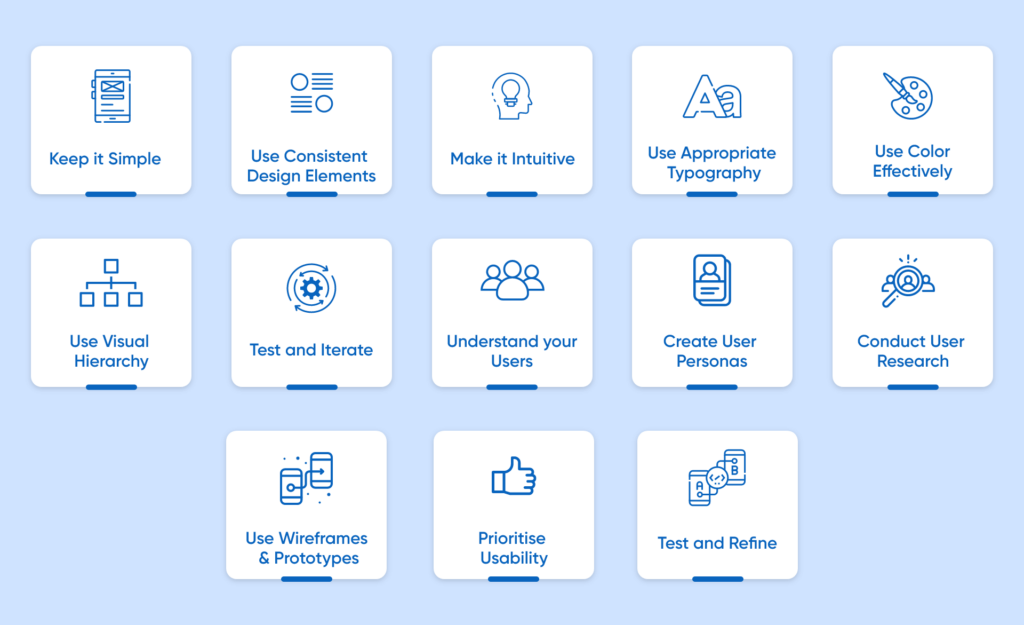
UI/UX Design Best Practices

Keep it Simple
A straightforward and transparent design is necessary to maintain their attention on the message of your business. This can be accomplished by avoiding a hectic, cluttered design and adopting the “less is more” philosophy.
Less stuff to scroll through and fewer choices increase the likelihood that users will reach your website’s important messaging. The likelihood that readers will act as your company wants them to, like moving through a sales conversion funnel, will rise if you keep the options on your website to a minimum. Imagine going to the grocery store and having everything there when and where you need it!
A more straightforward layout loads quicker and lowers your site’s bounce rate.
Use Consistent Design Elements.
If you employ uniformity in your design, readers will find navigating your website simpler. This applies to your layout design, photograph style, buttons, colors, fonts, etc. The goal is to familiarise your consumers with these design elements to utilize them more quickly and predictably. Additionally, people enjoy predictability!
Beyond internal consistency, website users like drawing links to web-wide design norms. Common design elements seen in the digital sphere include the placement of navigation buttons, the “read more” link on content, and the usage of autofill on web forms.
This uniformity eliminates any uncertainty users may have when using your website.
Make it Intuitive
To create digital goods that are both aesthetically pleasing and user-friendly, intuitive UI/UX- design principles are essential. Companies can guarantee users have a great experience and improve commercial results by emphasizing intuitive design. The user experience can be enhanced through effective UI/UX design, which can also boost user engagement and happiness and, in the end, produce better business results. Businesses that invest in UX designers making intuitive experiences are more likely to build a solid reputation, obtain a competitive advantage, and boost sales.
Use Appropriate Typography
An essential component of UI/UX design is typography. The user’s experience can be significantly impacted by the fonts, sizes, and colors used. Here are some typography UI/UX design pointers:
- Choose font colors that contrast well enough with the backdrop color.
- Make a hierarchy of information with typography, emphasizing more critical information with more extensive or heavier fonts.
- Use font sizes that are large enough to be easily readable on different devices.
Use Color Effectively
The use of color in UI/UX design is robust. It can arouse feelings, highlight important information, and enhance visual attention. Here are some pointers on using color in UI/UX design effectively:
- Use color to create a visual hierarchy, emphasizing essential information through brighter or more saturated colors.
- Use color to inspire feelings or express meaning, such as green for success or red for error.
- Use color consistently to provide a unified and enduring visual identity throughout the product.
Use Visual Hierarchy
The visual hierarchy is very crucial in design. It describes how information is organized and presented on screens, highlighting more important information through size, color, or placement. Effective visual hierarchy allows UI and UX designers to draw the user’s focus to the most crucial information and create more specific products to comprehend and utilize.
There are several methods for implementing hierarchy:
- Making headers and other critical text larger in a font size
- Making crucial information stand out using brighter or more vivid colors
- Use spacing and indentation to separate different pieces of information in a prominent location, such as the top or center.
Test and Iterate
Testing and iteration are essential to develop an interface and user experience that meets user needs. To gather user feedback on the design, it is necessary to make and test prototypes. UX- designers can adjust and produce new prototypes to be re-evaluated based on the input. Testing and iterating help UI and UX designers find and address issues early in the UI/UX design process, ultimately saving time and resources. Additionally, it guarantees a great user experience, and the end product satisfies the customer’s needs.
Understand your Users
One of the most important aspects of UI/UX design is user understanding. You can build goods catered explicitly to your user’s needs by understanding their needs and preferences. Some techniques for comprehending your users include:
- Conducting user research to learn about their wants and problem issues, such as surveys or interviews.
- Creating user personas to represent various user base groups and their traits.
- Carrying out usability tests to gather input on the design and spot potential improvements
- Analyzing user data to find patterns and trends, such as feedback or user behavior
Create User Personas
User personas are a helpful tool for figuring out your target audience and creating products that appeal to them. An imaginary persona known as a user symbolizes a collection of users who share common traits, objectives, and needs. The following are steps for developing user personas:
- Carry out research to pinpoint your target market’s demographics, including age, gender, occupation, and interests.
- Divide your target market into segments depending on their traits and requirements.
- Create a fictional persona and inform them about their name, age, profession, and interests.
- Determine each user persona’s wants and goals, including what they hope to accomplish with your product and the issues they seek to resolve.
Conduct User Research
Users’ wants and preferences can be learned through user research, which can help designers make better design decisions and create better products. Among the techniques for performing user research:
- Surveys and questionnaires: These are methods for learning about user demographics, preferences, and opinions
- Interview: We can use it to learn more specifically about the wants and problems of users
- Observational studies: These include watching people as they use a product. This can give researchers insights into how consumers interact with the product and any issues they may encounter.
Use Wireframes and Prototypes.
Prototype wireframes are crucial tools in UI and UX design. Wireframes are low-fidelity diagrams of a product’s layout that display each screen’s basic format and information. On the other hand, prototypes are interactive representations of the product that let users test the design and offer feedback. The following are some advantages of UI and UX design that use wireframes and prototypes:
- Ensure that all relevant elements are present by using wireframes to assist UI designers in visualizing the product’s layout. UI and UX- designers can test a product’s functionality with prototypes and pinpoint areas for improvement.
- Save time and resources: By producing wireframes and prototypes early in the design process, UI and UX- designers can find and correct issues before development starts.
- Obtain user feedback: Using prototypes, designers can test their products on real people and receive their input on the design. This can assist in locating issues and guarantee that the finished product is user-friendly.

Prioritise Usability
By prioritizing usability, UI/UX- designers may guarantee that the product is simple to use and comprehend. Here are some guidelines for giving usability in UI and UX design a priority:
- Keep it simple: A straightforward design is frequently easier to use than a complex one. Stay away from cluttered interfaces and pointless features.
- Follow well-known patterns: consumers will likely comprehend and use products that adhere to well-known pattern norms. Use standard icons and buttons, for instance.
- Offer feedback: users require feedback to comprehend that their activities have been taken into consideration. Offer commentary in the form of animations, noises, or messages.
- Give accessibility a priority. Make sure that anyone, regardless of disability, can use the product. This can include tools like keyboard navigation, high-contrast modes, and screen readers.
Test and Refine
Testing and iteration are essential for UI designers to design an interface and user experience that meets user needs. To gather user feedback on the design, it is necessary to make and test prototypes. UI/UX- designers can adjust and produce new prototypes to be re-evaluated based on the input. Up until the creation of the finished product, this process is repeated.
Practice Explaining Why?
It’s critical to justify specific design decisions in UI/UX design. This can guarantee that the final product satisfies the user’s need by giving context and rationale for the design decisions. By outlining the reasons for their choice, designers may guarantee that all collaborators and stakeholders know the thinking behind their choices.
Additionally, designers may ensure that the final product is suited to the users’ demands by providing a shared understanding of their objectives and aspirations.

Importance of Implementing Tips and Best Practices
By implementing these tips and best practices in UI/UX design, UI/UX designers can create products that meet the needs of their users, provide a positive user experience, and ultimately lead to better business outcomes.
Conclusion
In conclusion, UI and UX design principles are essential for developing digital goods that are both aesthetically pleasing and user-friendly, to sum up. The user experience provided by UX- designers can be enhanced through effective UI and UX design, which can also boost user engagement and happiness and, in the end, produce better business results. Businesses that spend money on UI/UX designers are likelier to build a solid reputation, get a competitive edge, and boost sales.
Finally, usability must be given top priority in UI and UX design, to sum up. UI designers may produce aesthetically pleasing and simple products to use and comprehend by keeping things straightforward, employing well-known patterns, soliciting input, giving accessibility a top priority, and doing user testing.
Frequently Asked Questions
Here are the three best UI/UX practices:
- Consistency: Consistency is key in UI/UX design . Users expect a consistent experience across a website or app, so designers should ensure that design elements like colors, typography, and layouts remain consistent throughout the product.
- Simplicity: Keep the design simple and intuitive. Users should be able to understand how to use the product quickly and navigate around it without confusion.
- Accessibility: The design should be accessible to all users, including those with disabilities. This includes using clear, easy-to-read text, providing alternative text for non-text content, and ensuring the product can be used with assistive technologies.
There are three crucial factors that designers must consider for successful UX, known as the “3 C’s of UX design.
- Context: This refers to the context, including the user’s mental and emotional condition, in which they interact with the product. Designers need to consider how users will utilize the product and adjust the experience.
- Concept: The product’s overall layout, navigation, and features, as well as its general design and operation, are all referred to by this term. User-centered and intuitive design should make it simple for people to accomplish their objectives.
- Content: Information and material that people interact with on a website or app are referred to as content. It should be lucid, concise, and pertinent to the user’s requirements.




