Accelerate the software design process.
The user interface (UI) design is an important & critical part of the software design process. As the user interacts with any software through its UI, it is required to design it very efficiently. The interaction between the user & software should be intuitive & easy.
A good UI design can improve user satisfaction, increase productivity, and reduce errors in software. The role of a UI and UX designer is to produce an interface that is not only elegant but also easy to use.

UI and UX design consists of several stages of Design, such as :
- User research
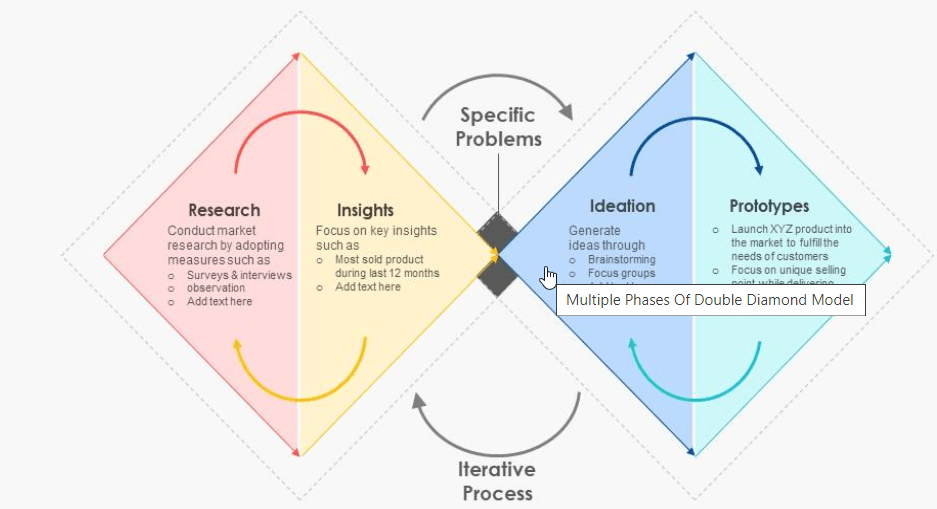
- Design Thinking & Ideation
- Wireframing
- Visual Design
- Prototyping
- Testing
Four practices are necessary for creating the best UI and UX designs.
- Intuitive
- Clean & Simple Design
- Keeping it consistent
- Effective use of colors and typography
When creating the UI, it is equally important to consider usability to ensure it is handy and valuable for all users, including those with disabilities. It’s also important to consider your target audience and their needs to create a design with all possible interactions effectively.
What is User Interface Design?
User interface design is a part of the design process in which we create visuals of the wireframes, their different states & their interaction while using the software.
- Input controls: The interactive elements, such as checkboxes, buttons, input boxes, etc., enable users to enter information and use the software.
- Navigational elements: These elements help users navigate through the software to complete their desired tasks.
- Informational components: Message boxes, alerts, snack bars, progress bars, etc., communicate helpful information to the user.
- Containers: Containers are nothing but a grouping of content according to the relatability of the content.

UI Designing
UI design consists of interactive elements which navigate the user to complete the tasks on a software
- Interaction: The functioning of various elements and user interface and their behavior
- Visual Design: The look and feel of UI considering elements such as color, typography, images, logos, icons, etc.
- Information architecture: The organization of content within the software.
Now that we have a basic understanding of the UI design process.
Why is making great UIs important?
Generally, users analyze the user experience of the software. Suppose the users can quickly work through the software and are satisfied with the software design. Thus, one needs to create minimal and straightforward designs that are easy to understand for users at first use. Customer journey maps are necessary to follow as they help provide an effortless experience that matches users’ expectations.
Software with creative & efficient UI designs gives confidence to a user to use the software, and eventually, users feel reliable with the software. That’s how the user interface can also create consistent brand messages, which eventually help gain users’ confidence.
Users also have a good attitude towards brands, creating a special connection with their target audience and providing a seamless and smooth user experience. A well-designed software reflects the responsibility of the stakeholders towards their target audience.
There are a few benefits of making great UIs:
- Gaining customer’s confidence
- Capitalize on competitive advantage
- Reduced costs
- Clarify your vision
Great UI designs also provide an excellent experience to a user. As a result, people who have had a positive experience with the product recommend it to others. A positive user interface will not only always bring more users but also increase the possibility of gaining potential customers.
Here are a few things to remember while designing a user interface:
- Know your target audience
- Keep it relevant
- Simple and accessible
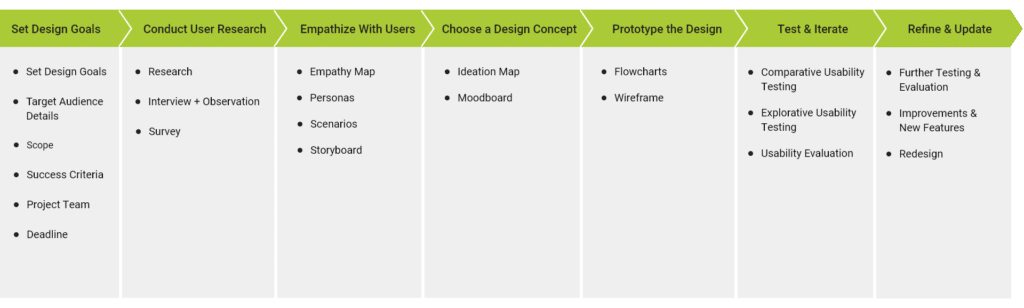
7-Step Process of UI Design
User Interface (UI) design creates interfaces in software or digital devices focusing on visuals. The true meaning of designing user interfaces is to develop beautiful and working designs.

The designers, developers, and product managers conduct user research, and after that, the UI design & UX design process starts. The design process tailors itself to meet specific project requirements and varies depending on the software and project needs.
1. Set Design Goals
Set design goals outline all the crucial elements of the design project contained in a design brief. The design brief not only informs the UI designer what the user expects from the software but also what Design will match those expectations.

Points to remember when setting a design goal:
- Highlight goals and objectives: You must start the motivation for the Design right from the start. Talk about what it does and the goals it has. If there is a specified aim, designers can save time by creating something that clients will not even want to use.
- Target audience details: If you want the aesthetic to be precise and on point then you must be very clear in the design brief about your target audience. A flashy design may be suitable if teenagers are your target demographic. You would require a simple, understated style that effectively communicates what you’re saying if your audience is elderly folks.
- Scope: The design brief of the product should include the requirements that need to be addressed. Is this a new website, software, or redesign of an already-released product? A defined scope enables designers to focus their efforts and reduce time and resources.
- Success criteria: Success matters from 2 points which shows the success ratio of the software. The product manager sets targets for designing the product using Key Performance Indicators and Objectives and Key Results.

- Project team: The team assigned to the software design project has clearly defined roles and responsibilities for each member.
- Deadline: The time frame for delivery should be mentioned in the design brief after consulting it with the client. Setting a reasonable time frame would aid designers in finishing the software design on time, to stop any unpleasant surprises.
2. Conduct User Research
The purpose of user research is to identify the problems that users are facing and find solutions to solve them. UX designers can better understand users’ thoughts and behaviors by placing themselves in their position. Here are a few techniques to carry out user research:
- Research: Knowing the needs and requirements of the target audience is necessary for software design. Understanding users and their issues is made more accessible by user research which can be done in multiple ways.
There can be a few common searches about the product like:
a. How were those goods created and designed
b. Are users content creating those products?
c. Are there any necessary adjustments that your following product can handle?
- Interview + Observation: Your top priority should be understanding exactly what the user wants from your software. Meet users in person and discover what they hope to achieve with your software. Watch them at work to see how they respond to challenges regularly.
- Survey: You can conduct a survey to learn about the needs of numerous users. User research survey results are used to develop user personas to address questions like how people use our software.

- UX Survey: UX designers use UX research survey tools to get user feedback on the software. When conducting user research surveys, data is gathered using a variety of online or offline channels.
3. Empathize With Users
This step in the design process is crucial and significantly impacts how the final product turns out. Knowing your users will help you understand their wants and develop the finest solution.
For instance, a patient record, information about previous appointments, receipts, and details about the patient’s treatments may be required by a doctor. And here, only UI/UX designers who have empathized with the target audience will be familiar with these criteria.
- Empathy Map: An empathy map is a straightforward visual tool that records user actions and attitudes and is used immediately in the UI and UX design process.
Four levels of information while working on a product or usability research.
a. What the user says
b. What the user thinks
c. What the user does
d.What the user feels when working on a product or usability research.
- Personas: Personas assist in defining a typical depiction of your users’ behaviors, difficulties, and goals. Personas make it simpler to target specific user segments when making UI and UX design decisions. Personas must be defined for a product because they influence design choices at every process level.
- Scenarios: Define specific scenarios where a user wants to utilize your product to accomplish a specific goal. Next, consider how users will have the best experience completing that scenario. When we know the purpose & need of a project precisely, only we can design with the actual requirements of the project.

- Storyboard: Using the storyboard, you can create a low-fidelity graphic that focuses on users’ behaviors, thoughts, goals, emotions, and connections. The platform highlights a specific situation or occasion and shows the user’s actions to achieve the desired outcome.
4. Choose a Design Concept
A UI designer and UX designer begins developing the graphical user interface for a digital product at this step of the UI design process. Layout definition, information architecture selection, icons & color theme selection, typography style definition, and UI guidelines are all included.
- Ideation map: Ideation is testing out different ideas to see how they function. Using this method, you may identify your idea’s positive and negative sides. You can finally determine the problem’s answer and create a successful final design by feeling the troubles that arise from bad aspects and the positive feelings that arise from positive aspects.

- Moodboard: A mood board defines your software’s Design’s visual style. You can present the layout of your product in a way that makes it easier for a larger audience to grasp what it is meant to do by combining various images, styles, text, colors, and icons. You can make several mood boards by placing UI elements in various configurations, and then you can select the best one based on user feedback.
5. Prototype the Design
Once you have selected the right sketch for each screen, you can start working on the wireframes. These low-fidelity renderings describe the structural and aesthetic hierarchy of each screen. You can then go to the high-fidelity design images with detailing and color schemes once everything has been finalized.

- Flowcharts: The user flowcharts show the series of screens a user will see when using your product to carry out specific actions. The flowcharts start when the user first interacts with your product, such as the home page or login screen, and end when they successfully finish all the flow and exit steps.
- Wireframe: Wireframing is the process of visualizing the framework of digital products and apps. The wireframe displays the interface components used on the software’s most important pages. As a result, it is a crucial step in UI design.

Once you have completed wireframing using tools, you can utilize a prototyping tool to produce a digital prototype of your product. This involves designing visual images and connecting the screens.
A prototype facilitates the visualization of the product design in a manner that closely appears to be the finished product. Figma, Sketch, and Adobe XD are a few prototyping programs.
6. Test and Iterate
When the prototype is complete, a team can check its usefulness. Usability testing differs from QA and A/B testing because it involves getting feedback from real users to evaluate how easy it is to use the interface and whether they can complete their tasks with the software.
Following a positive usability test, the designer now records and analyzes the test results. There are various kinds of usability testing:
- Comparative usability testing: Comparing two products that might be competitors allows for a comparative usability assessment. In addition, A/B testing involves comparing two product versions and selecting the better one. By comparing several possibilities with real users and making decisions based on their needs, it is easier to make a decision.
- Explorative usability testing: UI/UX designers carry out explorative usability testing in the initial stages of UI design and UX design. This testing assists in understanding market demands that you should concentrate on before releasing a product.
- Usability evaluation: After all necessary changes have been made and the product released onto the market, usability testing occurs. The software is tested more during usability evaluation to ensure it positively affects users.

7. Refine and Update
The responsibility of UI and UX designers continues even after a product is out when people begin utilizing the app. UI/UX designers constantly update the product to reflect current UI and UX design trends.
- Further testing and evaluation: A product is still tested after it has hit the market to ensure its essential features function correctly. The product is also being checked for any needed usability improvements. You can record the results after watching user interactions with your software. Through this testing, you iterate on many chances and make the best option public following A/B testing.
- Improvements and new features: The UX designer keeps up with emerging UX design trends and knows user demands and requirements as technology develops. UX designers must update the features and work on building them inside the current software.
- Redesign: When trends have changed, or the product needs to support new user groups, we update software; our team begins by conducting UX research, creating a current sitemap and wireframe, having the UI designer produce a mockup, developing prototypes, and following additional steps.
Utilize UI Design Tools and Resources
There are various UI design tools and resources available that can help streamline the design process and improve workflow. Some famous UI design tools include Adobe XD, Sketch, and Figma. These tools can assist with wireframing, prototyping, and creating visual designs.
Understand the importance of accelerating the UI design process.
Accelerating the UI design process is crucial for software designers because it can help reduce development time and costs, improve the user experience, and ultimately drive better outcomes for the organization and end-users. By streamlining the UI design process, designers can quickly create high-fidelity prototypes and iterate on them based on user feedback, leading to more effective and efficient software. Additionally, a faster UI design process can help organizations stay competitive in today’s fast-paced digital landscape by enabling them to release new features and updates quickly.
Conclusion
User interface (UI) design refers to the interaction between users and digital products, such as websites or mobile apps. Building interfaces emphasizing aesthetics and customization is the essence of UI design.
An intelligent interface design is crucial in drawing in a growing number of users. If users are satisfied with your product and feel comfortable doing their tasks, you have done an excellent job creating it.
Frequently Asked Questions
UI diagram is an illustrative diagram offering a collection of wireframing toolboxes with a wide range of user interface elements for web pages, dialogues, Android, and Apple devices.
A series or outlining of the steps a user will follow in a program to carry out a task. Product teams create user flows to facilitate intuitive product design, give users relevant information at the right time, and let them finish desired tasks quickly.
Pre-design, design research, drawing wireframing, visualization, and slicing are the four main stages of the UI design process in software development.




